[TypeScript] 3.1¶
TypeScript3.1のリリース内容まとめ
Mapped types on tuples and arrays¶
NOT NECESSARY EASY
mapped typesでArrayやTupleを指定したときの挙動が変わった。
たとえば以下のコードがあるとする。
type Stringify<T> = { [K in keyof T]: string };
type TwoElementTuple = [unknown, unknown];
declare let hoge: Stringify<TwoElementTuple>;
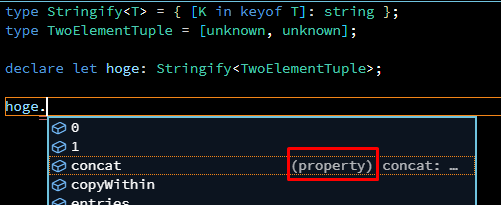
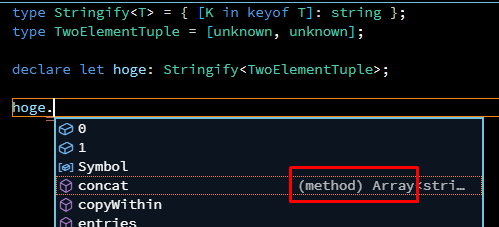
TypeScript3.1以前と3.1以降では以下の様に推論される型が異なる。
| 3.1以前 | 3.1以降 | |
|---|---|---|
[K in keyof T]の対象 |
indexだけでなくmethodなども含む | indexだけ |
hoge.0の型 |
string | string |
hoge.concatの型 |
string | method |
mapped typesの用途を考えれば、methodなどのプロパティは型変換されない方が望ましい。


Properties declarations on functions¶
HAD BETTER EASY
関数のプロパティが宣言できるようになった。
namespaceの魔法を使わずに名前空間を利用できる。
function sum(x: number, y: number): number {
return x + y;
}
// 同名namespaceを宣言して、その中に関数を定義する必要がある
namespace sum {
export const double = (x: number, y: number): number => {
return 2 * (x + y);
};
}
console.log(sum(1, 2));
// -> 3
console.log(sum.double(1, 2));
// -> 6
function sum(x: number, y: number): number {
return x + y;
}
// sum.doubleをプロパティとして認識する (3.0以前だとエラー)
sum.double = (x: number, y: number): number => {
return 2 * (x + y);
};
console.log(sum(1, 2));
// -> 3
console.log(sum.double(1, 2));
// -> 6
ReactでdefaultPropsを使う場合は知っておくといいかも。
Version selection with typesVersions¶
HAD BETTER EASY
TypeScriptバージョンごとに異なる型定義ファイルを読み込めるようになった。
特定バージョンで追加された型表現を使いつつ、下位互換性も担保したいケースなどに使う。
package.jsonに追加されたtypesVersionsプロパティで指定する。
{
"name": "package-name",
"version": "1.0",
"types": "./index.d.ts",
"typesVersions": {
">=3.1": { "*": ["ts3.1/*"] }
}
}
上の設定は以下を意味する。
- v3.1以上なら全てのモジュールに対して、パッケージ名配下の
ts3.1/*.d.tsを参照する - それ以外なら全てのモジュールに対して、パッケージ名配下の
*.d.tsを参照する (いつも通り)
Matching behavior¶
HAD BETTER EASY
typesVersionsで指定するバージョンはsemverに対応している。
Multiple fields¶
HAD BETTER EASY
typesVersionsは複数バージョンの指定が可能である。
上から順にマッチングしていくため、if文と同じように順序は気を付けること。
{
"name": "package-name",
"version": "1.0",
"types": "./index.d.ts",
"typesVersions": {
">=3.2": { "*": ["ts3.2/*"] },
">=3.1": { "*": ["ts3.1/*"] }
}
}