[TypeScript] Top¶
公式¶
Typed JavaScript at Any Scale.
TypeScript extends JavaScript by adding types to the language. TypeScript speeds up your development experience by catching errors and providing fixes before you even run your code.
学習¶
正確な情報が欲しい¶
公式が最強。英語に抵抗なければ。
The starting point for learning TypeScript
Find TypeScript starter projects: from Angular to React or Node.js and CLIs.
JavaScriptの経験があるならThe TypeScript Handbookを抑えておけばOK。
ただし分量は多い。
最新情報や歴史的経緯を学ぶならリリースノート。
本サイトでもリリースノートを自分なりにまとめたページを公開している。
要点を抑えて基礎を効率的に学びたい¶
冒頭にあるよう本読者がTypeScriptをすぐに実用できるよう、最短ルートに読者を導く一冊。
仕事ですぐに使える知識を一通り知りたい¶
未経験だけど仕事で使うことになったんじゃぁぁぁぁという人向け。
型について詳しく知りたい¶
ES2015以降やNode.js、npmなどを知っている人向け。
http://typescript.ninja/typescript-in-definitelyland/
対応TypeScriptバージョンは古いので注意 (TypeScript 2.4.2)
特有の組み込み型について知りたい¶
TypeScriptならではの型が紹介されている。
非同期処理について分かりやすく知りたい¶
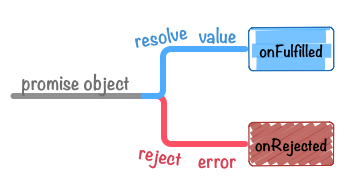
非同期でハマった人向け。PromiseとAsync/Awaitを学ぶなら分かりやすく詳しい。
JavaScript Promiseの本
JavaScriptのPromiseを使った非同期処理の書き方、テスト、アンチパターンについて解説した無料の電子書籍

JavaScriptをしっかり学習したい¶
JavaScriptだけでなくプログラミングそのものについても学べる良書。
JavaScript Primer - 迷わないための入門書 #jsprimer
JavaScriptの基本的な書き方からアプリケーションの作成などのユースケースを学ぶための入門書です
フレームワーク/ライブラリの選定¶
Pacakge Manager¶
| 名前 | 採用 | IDEAプラグイン | VSCode拡張 |
|---|---|---|---|
| npm | O | ||
| yarn |
Test¶
| 名前 | 採用 | IDEAプラグイン | VSCode拡張 |
|---|---|---|---|
| Jest | O | 不要 | |
| AVA |
Linter¶
| 名前 | 採用 | IDEAプラグイン | VSCode拡張 |
|---|---|---|---|
| eslint | O | ||
| tslint |
Formatter¶
| 名前 | 採用 | IDEAプラグイン | VSCode拡張 |
|---|---|---|---|
| prettier | O | Prettier - Code formatter |
CLI Framework¶
| 名前 | 採用 | IDEAプラグイン | VSCode拡張 |
|---|---|---|---|
| oclif | O |
doc¶
| 名前 | 採用 | IDEAプラグイン | VSCode拡張 |
|---|---|---|---|
| tsdoc | O |
暗号/ハッシュ¶
| 名前 | 採用 | IDEAプラグイン | VSCode拡張 |
|---|---|---|---|
| crypto-js | O |
クリップボード¶
| 名前 | 採用 | 備考 |
|---|---|---|
| gforceg/ts-clipboard | O | TypeScriptならコレ |
| clipboard-polyfill | O | JavaScriptでタブや改行も上手くコピーしてくれる |
よく使うビルドオプション¶
--incremental¶
静的インクリメンタルビルド。
少なくてもビルド速度が半分以下になるので使ったほうがいい。
キャッシュに使うファイルとして、--outDirで指定された場所にtsconfig.tsbuildinfoができる。
--watch¶
動的インクリメンタルビルド。
スピードは最速だが、一度停止すると次はフルビルドになる。

